比較評価!モックアップ作成ツール「Justinmind」と「AppGyver」のPrototyperを使ってみた
モックアップ作成ツールとは
ここで言及しているモックアップとは、実際のアプリを作る前にUIだけを確認するために用意するものです。僕も実際のプロジェクトの中で、関係者に事前にモックアップで合意を取ってからアプリの開発に入ります。
同じジャンルのツールで一番有名なのはBalsamiqでしょうか
モックアップ作成ツールとして、同じPrototyperという名前のツールがJustinmind社とAppGyver社からでています。どちらも静止画だけでなく、動的なモックアップを簡単に作ってデザインや操作感の検証を行えるツールです。
どちらのツールも非常に今注目されているツールですが、コンセプトが結構違うので自分のやりたいことによって選択する必要があります。
Justinmind社のPrototyper
http://www.justinmind.com/prototyper/features-build
Freeプランで使っています。今までメインはこちらを使ってきました。
概要
iPhone/iPad、Android、Webのデザインテンプレートが予め用意されており、それを使ってGUIを組み立てていきます。

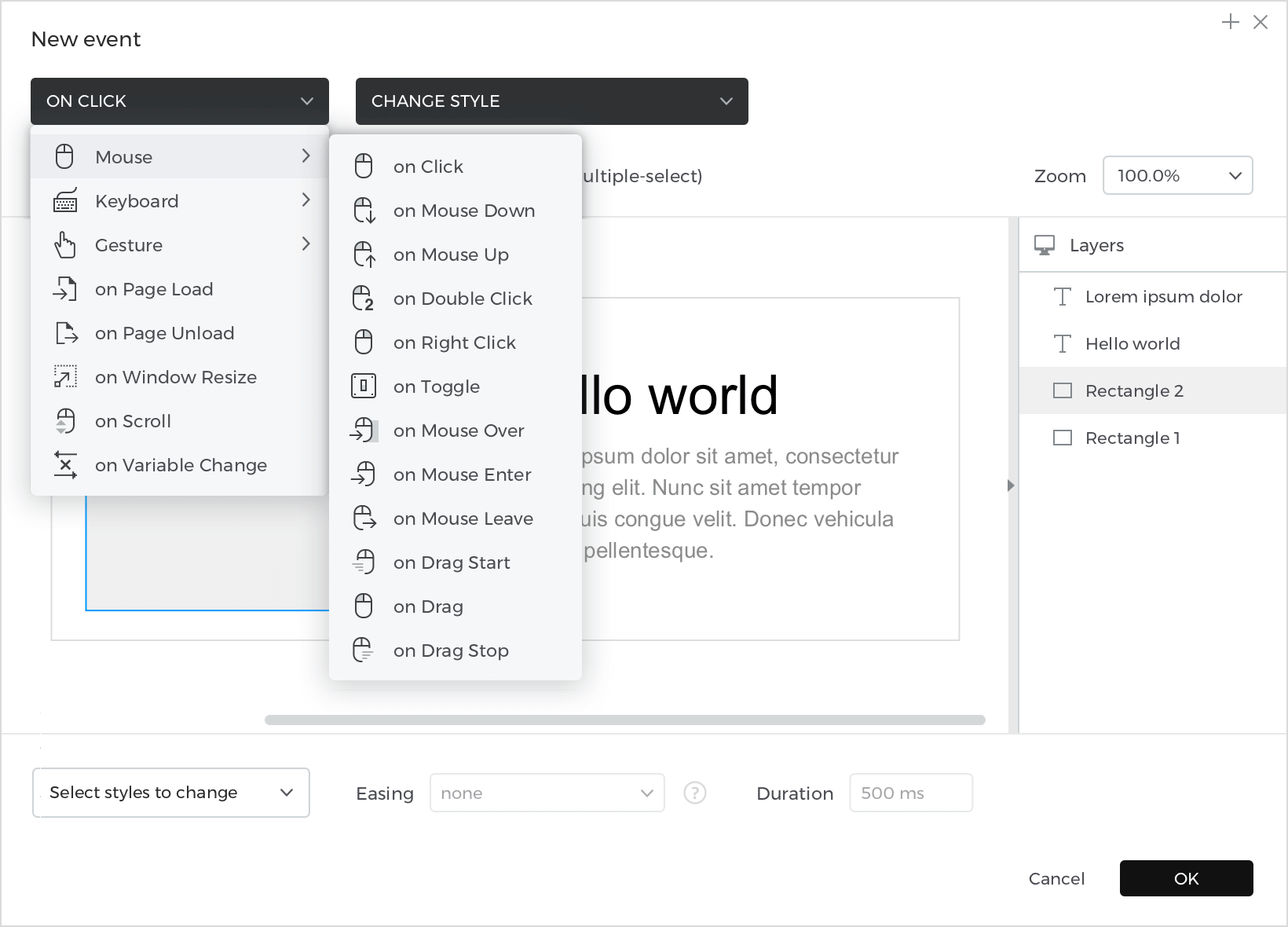
組み立てたUIにアクションを埋め込むことができて、ブラウザでアプリが動いているかのように操作することができます。ボタンの背景にイメージを設定することもできるので、作り込んだデザインも用意することができます。
自分の使い方
アプリの特徴的な画像(ロゴ、グラフのイメージ、写真など)以外はテンプレートのデフォルトの部品でざくざくモックを作っていきます。
この時点で、このUIで何かできるのか、どんな情報が見られるのか、とのような配置、構成なのか、といったビジュアル以外のデザインはできあがるので、関係者や、想定ユーザに動くイメージを見てもらって検証します。
ここまでできているとアプリの開発には入れるので、Illustrator、Photoshopを使ったビジュアルデザインと並行して開発に着手します。
このツールでビジュアルまで凝ったモックを作り込むのは手間がかかるので、逆にIllustrator等で作ったイメージでビジュアルは評価して、改善を繰り返しています。
このツールの良い点は、デザインして設定して公開する機能が一つになっているので、その場で、デザインを直して公開という作業がスピーディーに行けます。
AppGyver社のPrototyper
http://www.appgyver.com/
Freeプランでは3画面までしかサポートしてないので、Basicプランで使っています。
概要
デザインテンプレートとかないです。デザイン済みのイメージをアップロードするところからはじめます。
そして、アップロードされたイメージに領域を指定して、アクションを埋め込んで行きます。
例えばボタンの場所をマウスで囲って、別の画面へ遷移するアクションを設定します。

作ったモックはURLや、QRコードを使って他の人にシェアでき、このツール用のスマフォアプリが用意されているので、そのアプリ上でモックを動かして評価します。
このモック実行用のアプリが、iPhone/iPadだとさくさく動いて良いですが、Android(Galaxy S3とSony Tablet Sで評価)ではアプリが頻繁に落ちてしまいました。
自分の使い方
Illustratorで先にビジュアルデザインを作ります。この段階では、デザイナーさんではなく自分でやりますので、あまり凝ったことはやりません。Illustrator用のiPhone/iPad、Androidのデザインテンプレートを使ってさくさく作ります。テンプレートは例えばこんなの。
それをAppGyverのツールに取り込んで、アクションを設定した後、関係者にシェアします。
こちらツールの良い点は、Illustratorで画面を作るので、自由度が高くてどんどんUIを作り込んで行けること。Justinmindのやつでは、ここにこの部品入れたいんだけど、なんか入らない・・・、ということもたまにあります。AppGyver側の設定操作も画面上を枠で囲って、アクションを埋め込むという直感的なもので良いです。
ただ、デザインが別ツール故に、デザインを修正して公開までのステップがJustinmind社のと比べると多いです。がんがん修正が発生するフェーズでは面倒に感じます。
面白いのはモックの元になるのは画像だったら何でも良いので、手書きのイラストを写真で取って取り込んでも良いわけです。後はパワポで作ったイメージとかも。
セミナーで話すよ!「実践的アジャイル開発入門 ~SI、大規模システムにおけるリアルな導入事例~」
WebCatStudioさんとNCDCが共同開催するセミナー「実践的アジャイル開発入門 ~SI、大規模システムにおけるリアルな導入事例~」で、これまでやってきたプロジェクトの中からいくつかピックアップして事例として紹介します。
僕は基幹システムのリプレイスプロジェクトと、オフショアプロジェクトの2つか、どちらかを話す予定です。他にも受託開発で比較的規模の大きなプロダクト開発の事例も同僚が話しますので、こちらも面白いと思います。
なるべく、プロジェクトで実際に起こった課題や、悩んだことなんかも話せたらいいなぁ。
お申し込みはATNDからお願いします。
http://atnd.org/events/38459
【追記】
夜遅い時間帯でしたが、多くの方に参加いただきました。ありがとうございます。
会社のブログの方に資料を公開しました。
http://nextconceptdc.com/practical_agile_case_study/
作るシステムの特性と、開発プロセスの相性
こちらのブログを読みまして、面白いテーマだと思いました。
アジャイルがダメだと思う7つの理由
"アジャイル"開発の長短みたいなのか。
よく「内製か・外注」か、「請負か・業務委託か」というのでアジャイルが向いているかどうかという議論があります。
他の要因として、作るシステムがどんなものかと、と開発プロセスには相性があるのではないでしょうか。
必要な機能が予想できるか
コンシューマ向けのシステムでは、どんな機能が使われるのか完全に予想するのは難しい。
企業内で使われるシステムであっても、業界内でも先進的なアプリケーションではれば、どんな機能が自社に必要なのか予想するのは難しいでしょう。
この場合、優先度の高い最小限の機能をすばやく実装し、ユーザテストをする手法が有効です。
一方、企業内のシステムの基本的な機能であれば、機能は予測し易い
受注、発注、会計のような基本機能はもう企業内に既存のシステムがあるでしょうし、ベストプラクティスを実装したといわれているパッケージソフトもあります。この領域のアプリケーションであれば、事前に調査することで機能を定義することはできそうです。
(その企業が例えば出荷の仕組みを独自にこれから新しい仕組みを作っていくんだという場合は、この限りではありません。)
また、企業システムの基本的なシステムであれば、一部は新しいシステムに実装されていて、残りは古いシステムに残っている状態で、ユーザの二重入力や、システム間のデータ同期はやりたくないので、リリースの単位も大きくなる傾向があります。
その為、リリースのロードマップとしては、A機能やってから半年後にB機能という機能単位ではなく、全てメインの機能をA事業部にパイロット導入し、次にB事業部といった導入になろうかと思います。
この場合、アジャイル的なプロセスのメリットのいくつかは関係ないでしょう。
パッケージを使ったプロトタイピング型の導入方法や、その他の条件でウォータフォールやアジャイルを選択することになるのではないでしょうか。
下記でやっているプロジェクトでは、2つめのパターンに近いので変化への対応という観点ではアジャイルのメリットは小さかったのですが、内製で細く長くシステム開発を続けるために、チームの学習という効果に着目してアジャイルを取り入れた開発プロセスを採用しました。
アジャイル開発プロセスへの様々な関係者からの期待値とプロジェクトスタート
改善した開発プロセスを評価する。定量評価だけではなく、情報システム部門の戦略にあっているか?
RESTのMockテストにSoapUIを使うには
SoapUIはWebサービスのテストを便利にやるためのツールです。
SoapUIはWSDLからテストリクエストや、モックを自動生成してくれるのが非常に便利なんですが、RESTでも使えます。SOAPと違ってテストデータは自分で作らないといけないですが、テスト用のクライアントコードや、モックのコードを書かなくていいので便利です。
モックサービスの概要
SoapUIのモックサービスは、設定したポート番号でリクエストを待ち受け、クライアントに対して任意のレスポンスメッセージを返すことができる機能です。
モックサービスを使用することで、Webサービスの開発が完了していない場合でも、クライアントの動作確認や単体テストを実施することが可能です。
SoapUIの入手は下記のDownloadsからSoapUI Downloadを選択してください。
http://www.soapui.org/
REST用モックサービスの設定手順
4.レスポンスメッセージを設定
SOAPの場合と異なり、RESTの場合はファイルとしてテストデータを設定し、設定したDocrootディレクトリの下に配置します
$ pwd
/Users/sogo/docroot
$ cat test.json
{
"name":"Taro",
"id":1
}
6.クライアントからリクエストを送信

テストしたいクライアントからリクエストを送信する。
このとき、URLをモックサービスのものに変更する必要があります。
http://<MockServcieを動かすホスト>:<Port設定値>/<Path設定値>/<Docrootに配置したテストファイル>
Docrootディレクトリにテストパターンごとのテストデータを用意しておけば便利ですね。
SoapUIについてはこのエントリにまとめています。
アジャイル開発プロセスへの様々な関係者からの期待値とプロジェクトスタート
半年ほど前に改善した開発プロセスを評価する。定量評価だけではなく、情報システム部門の戦略にあっているか?と題したエントリーを書きました。
とあるプロジェクトでどのような開発プロセスを採用するかを、このころ検討していました。
その後のプロジェクト運営と、周りの評価を何回かに分けて書いていきたいと思います。
事前の関係者の開発プロセスへの期待値
- プロジェクト全体のコストを抑えたい
- 短期間での大きなキャッシュアウトを避けたい
- 外部に丸投げではなく、自社グループの社員を主体(少なくともPM層と技術リーダ層)とした体制
- 保守局面で必要な情報はドキュメントとして整備されてなくてはならない
これらのいくつかは業務や既存の運用を理解している自社グループの社員+技術スペシャリストから構成される比較的小さなチームの元、繰り返し型の開発プロセスを採用することで達成できるのではないかという方向に決まりました。
プロジェクトのスタート
そして、1ヶ月を1つの単位とするイテレーションを最小し、プロジェクトをスタートさせました。
1ヶ月の根拠は、チームはウォーターフォール型のプロジェクトしか経験がなく、2週を単位とすることで混乱が起こるのを避けたかったというのが大きいです。
結果としてこの1ヶ月という期間の設定は、このチームでは成功だった思います。ちょうど良く設計、実装、テスト、振り返りがまわりました。
かなり大きなシステムだったので、1ヶ月単位でもかなりの回数の反復が行われ、チームの知識や、技術の学習効果も期待できました。
別のプロジェクトでは1週間ごとの顧客レビューを目標にイテレーションしています。この別のプロジェクトでは設計書はかなり軽量で、チケットや、打ち合わせで仕様を都度詰めながら、テスト後に修正しながら進めていましたので、作るシステム、チームの文化に強く依存するなぁと感じています。
分散チーム構成でのアプリ開発。デザイン、開発のコミュニケーション基盤
最近やっているスマフォ・アプリの開発案件での仕事環境を書き綴りたいと思います。
コンサル案件や、開発案件でも別件では違うやり方をやっていたりしますが、具体的な方が面白いと思いますのであえて個別のツール名で書いていきます。
その案件でのアプリ開発側の登場人物はざっくり3種類の人です。実際には複数のメンバーで1つのロールをやっています。
私
ロールとしては、お客さんと一緒に要件を決めて、概要設計を行います。
具体的なアウトプットは、ざっくりこんな感じです。
後はできあがってきた物のレビュー。テスト。
デザイナーさん
ユーザーストーリー、ペルソナとワイヤーフレームから画面のデザインをIllustratorで作成。
画面パーツの切り出しまで。
デベロッパーさん
画面設計、DB論理設計、API仕様から詳細設計とアプリの開発。
使っているコミュニケーションツール
プロジェクトメンバーはそれぞれ違う場所で仕事をしていることもあるので、コミュニケーションの基盤にひと工夫あります。
私<-->デザイナーさん
Boxを使っています。
Boxはイメージファイルを共有して、それについてコメントを付けたり、タスクを作ってコミュニケーションを取れる基盤です。こちらはワイヤーフレームや、手書きのこんな感じ!みたいなのをアップして、デザイナーさんが作成したデザインにコメントしたり、というやり取りに使っています。
ファイルサーバ&メールで連絡と違って、リアルタイムにやりとりできて、バージョン管理もできる。
20MBのイメージファイルをメールに添付して怒られるといこともない。
アプリもあるので、外出先でちょっとレビューしてコメントするというのもOK。
Pinterestに参考になりそうなアプリのイメージや、部品を溜めておいて、お客さんやデザイナーさんと、デザインの方向性を決めるのに参考にします。
私<-->デベロッパーさん
Redmine & Subversion
まあ良くある構成かも知れません。ツール間が連携していて、Redmine上でリポジトリを参照できるようになっています。
こちらで作成した概要設計について、実現性や、不明確なところにRedmineのチケットでどんどん突っ込みが入り、回答しながらブラッシュアップされていきます。
SoapUIで快適にWebサービスのテストをするためのエントリまとめ
このブログに検索で来た方を見ると、結構SOAP UI関連が多いです。
知りたい人が多い割に、日本語の情報が少ないのかも知れません。
結構、上級者向けのテーマばかりなので、最初に使い始めるところの記事を書こうかな。
RESTのMockテストにSoapUIを使うには
数年前に企業向けのWebサービスのコンサルをやっていたときはSOAP、WSDLがほとんどでしたが、今は本当にREST、JSONばかりですね。
SOAP UIはWSDLからテストデータを自動生成できるのですごく便利ですが、RESTでも便利に使えます。
SOAP UIのMock Serviceを使った効率的なWebサービスのテスト
SOAPやRESTでWebサービスを作る場合に、Webサービス開発とクライアントの開発を並行して進めることが良くあると思います。その時、Webサービスがまだできあがるまでにどうやってクライアントをテストするのか、というのはどのプロジェクトでもポイントになります。ここでは、クライアント開発のためのモックを設定ベースで用意するための手順を書いています。
Mac OS X 64bitでSOAP UIを起動させるために
あんまり需要なさそうですが、MacでSOAP UIが起動しなくなったら試してみて下さい。
このブログでは書いていないSOAP UIの基本的な使い方や、ストレステスト(負荷試験)は下記のIBMさんのDeveloperworksの記事が参考になります。
https://www.ibm.com/developerworks/mydeveloperworks/wikis/home/wiki/PD%20Professional/page/SOAP%20UI?lang=en






